

I've built my fair share of video game websites over the years, and it was never easy.
Designing, coding, writing endless versions of the same copy, adding features, tying it all together—creating a website is no simple task for a small team, let alone a sleepy individual.
It was never easy, but it was fun.
Here's a simple, honest piece of advice: treat your website creation efforts the same way you handle your game development process.
If you infuse the same amount of passion, creativity, and attention to detail into your website as you do creating virtual worlds, the results might surprise you.
To help you in your tricky quest, I've put together a detailed yet simple step-by-step guide to creating a website for your indie game.
A website is the nucleus of your game marketing efforts, binding together all of the various places you promote and sell your game.
Typically, it's where you'll:
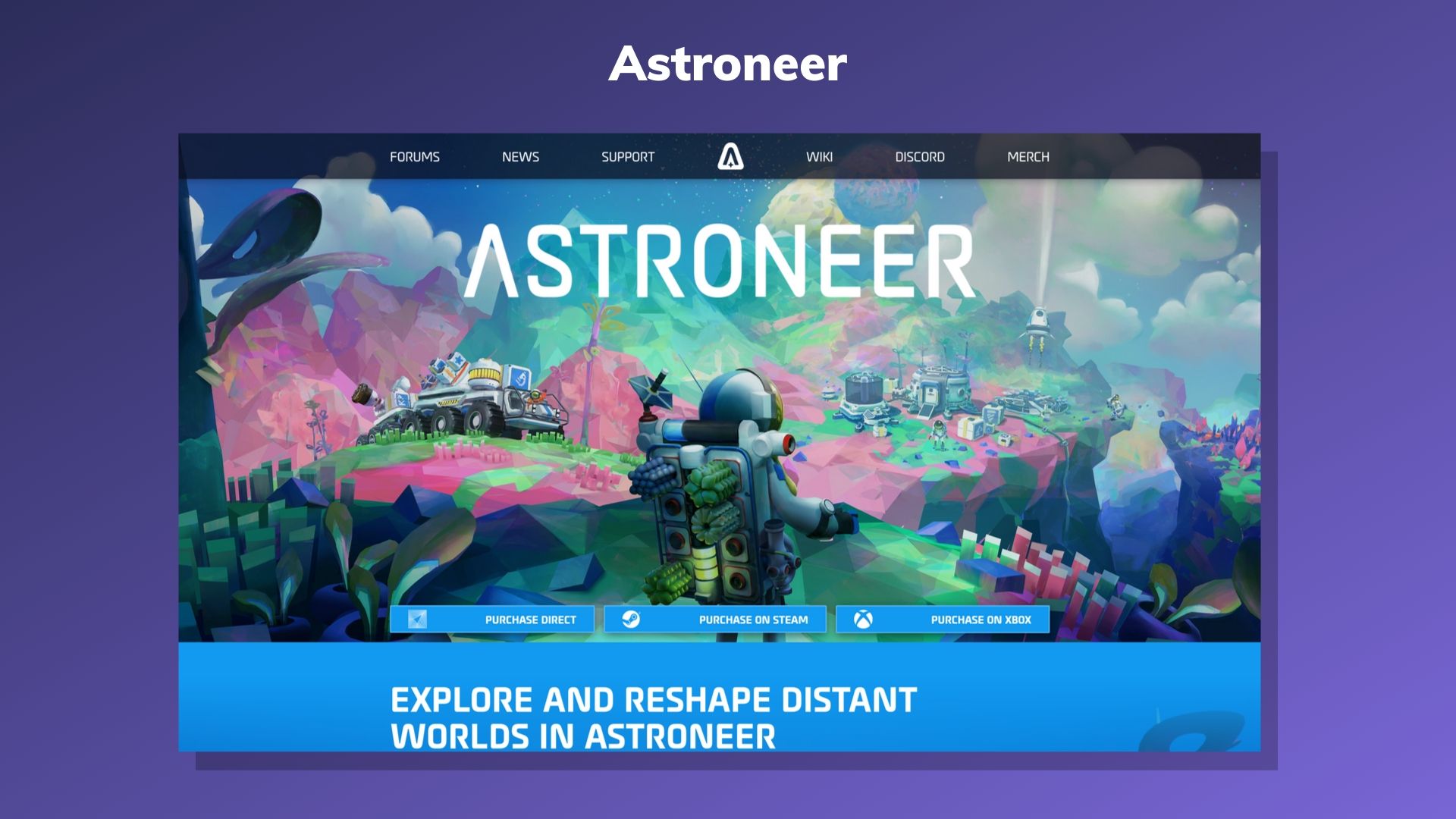
Your website is also where you can sell your game directly to gamers and avoid high publishing platform fees. If you want to do this in an easy way, you can sell Steam keys via Humble Bundle like Astroneer or Mordhau. While Humble will take a humble (cringey pun intended) 5% cut, they will conveniently handle all VAT and sales taxes for you.
Here's a friendly tip: even if you're an experienced web developer, consider using a website builder rather than coding your website from scratch.
You need a site that you can updated quickly and easily, and I can bet you'd rather work on your game than editing countless lines of HTML and CSS.
If you're a part of a large team and have a decent-sized budget, then by all means get a dedicated web developer that can build and continuously update your site.
Whichever route you choose, here are some platform suggestions to help you get the job done, from budget-friendly solutions to going custom.

If all you need is a quick, simple, single-page website for your game, Carrd might be an optimal solution. It's a simple, fast website builder that won't break the bank, as it comes with a price tag of only $9 per year.
While you can't use it to create a forum or run a blog, Carrd will enable you to build a decent professional-looking website in a few hours. It also comes with some advanced capabilities; for example, you can add forms to capture user emails.
In case you want to add a forum and blog later on down the line, creating a subreddit and Medium publication (or a Ghost-powered blog, like the one you're reading right now!) are appropriate solutions, especially for lone-wolf developers.
Pricing:

I'll be honest with you: I love this product.
ManaKeep is specifically made for indie game developers. It comes packed with a mailing list, news platform, media gallery, forums, and even enables you to sell your game directly.
You can create your entire website with a drag-and-drop builder and also include custom HTML and CSS—all for an affordable monthly subscription.
ManaKeep is perfect for lone-wolf game developers and small teams.
Pricing:

Wordpress powers one-third of all websites in the world—which means there are Wordpress templates and plugins for pretty much everything.
There's a myriad of ways you can create a Wordpress website.
While drag-and-drop builders like Divi and Elementor will enable you to visually customize every single aspect of your website, they come with a steep learning curve and are likely to waste weeks of your precious time.
Pre-made themes like Eldritch and Entropia are likely a better solution and feature pretty much everything you need for a full-blown indie game website, from custom blogs to bbPress forum integrations.
Pricing:

Last but not least, you can create a custom-coded website.
In case you have some web development experience and absolutely want to do it yourself, I'd recommend Startup 3, Unicorn, and Webflow as three amazing drag-and-drop website builders that should significantly decrease your development time. Cruip also offers a wide selection of free HTML templates.
Alternatively, if you're a part of a well-funded team and looking to hire a professional web developer to create your website, you can take a look at freelancing platforms like Upwork, Fiver Pro, and Codementor.
Whatever the case may be, if you want to be taken seriously and as a legitimate, professional game developer, you absolutely need a custom domain. Namecheap is a great option for purchasing a decent .com, .io, or .game domain name and offers reliable hosting in case you decide to go with a self-hosted solution.

With respect to your game's logo, you'll need three versions: text-only, one that features only the icon, and one that combines the two. You'll use these not only for your website, but for everything from social media avatars to press kit resources and other marketing materials.
Your logos should all come in a dark and light variation. Use the dark version on bright backgrounds, and the light version on dark backgrounds.
All versions of your logo should also come in two formats: high-resolution raster (.png) and vector format (.eps, .ai, or .svg).
Ideally, you should utilize fonts that are featured in your game.
If that's not the case, head over to Google Fonts or Fontpair and pick a decent combination that reflects the style and tone of your game.

While there are a ton of color generator tools out there, Coolors is perfect for indie game developers. You can pick up to five colors and toggle alternate shades with the click of a button.
At the very minimum, you'll need one color that you can use for calls-to-action such as buttons and links. To maintain consistent branding, I'd recommend choosing this color from your game (e.g., your in-game user interface color).
In case your user interface is minimal or all-white/black, you can take advantage of Colormind to generate a color palette from game screenshots.
Once you've chosen a platform and established branding, it's time to create a mockup of your video game website.
You can use a graphic design tool like Canva, a wireframe tool like Whimsical, or good ol' pen and paper to create a visual structure. Having even a rough, simple mockup will help you create content for your website.
Here's a simple infographic to help as you doodle and sketch, followed by detailed instructions on how to create content for each section.

The top section of your website (a.k.a. "above the fold") is the first thing visitors will see, so it's crucial that it immediately captures their attention.
After all, 55% of of them will spend less than 15 seconds on your website.
The main purpose of this section is to act as a call-to-action, funneling traffic to a crowdfunding page or upcoming store page; collecting email addresses in case you haven't yet launched your game; and sending visitors to distribution platforms like Steam or your own shop after you've launched.

Going from top to bottom, left to right, the "call-to-action" segment needs to feature the following elements:
Logo
You should use either the text-only version of your logo, or text and symbol combined. While you can use the .png logo format on your website, I strongly suggest using an .svg version as it will retain quality on larger monitors.
Menu
If you want to keep things simple and create only a single page (a "landing page"), you don't need a menu. In fact, most indie game websites are one-pagers without a menu in order to maximize clicks on buttons leading to game store pages.
In the event you decide to add more pages (or link to outside platforms like Medium or Discord) and are worried that a menu will divert the attention of your visitors, you can always use a hamburger menu as an elegant, semi-hidden solution.
In either case, you should add a call-to-action button in the menu leading to a place where gamers can purchase your game (or leave their email address, in case you haven't launched yet).
Headline
This one's a bit tricky to write but provides a great opportunity to earn a little extra traffic.
Unlike third-party platforms, you can actually optimize your website for search engines. You can use a nifty, free tool called Ubersuggest to find out what gamers are searching for and get a bunch of keyword ideas to incorporate into your website text.
Here's a simple example: Let's say your game is about zombies. A quick keyword search would show that there's over 130,000 monthly searches for "zombie game." While it's unlikely that you'll be able to compete for these exact keywords, you could try a longer but similar keyword like "zombie game shooter" (~15,000 monthly searches), which is easier to rank for.
That said, don't sacrifice clarity and appeal for potential search traffic. Your headline should accurately describe your game—and get gamers to want to play it.
Your headline should be 6–12 words long and can be followed by more detailed body text, which is less important as fewer people will read it. Depending on whether or not you've launched your game, your headline should be followed by a store button (e.g., "Buy on Steam") or an email form.
(Optional) Image or Video
While you don't have to add an image next to the headline, you most certainly can, especially if you believe it will provide further context (or eye candy) for the headline. You can also choose to move the entire trailer section here, but have in mind that this will split the website visitor's attention.

If a game screenshot is worth a thousand words, a game trailer could very well be worth a thousand downloads.
There are two ways to feature your trailer on your homepage: as an embed, or as a play button that will trigger a video popup. Whichever option you choose, it's a smart idea to place your trailer in the first or second section of your website.
Here's an easy guide to making a kickass trailer for your game.

Quick tip: when writing about your game's features, there's no need to write long chucks of text—a short paragraph or sentence will do the job.
You don't have to list every single feature; just focus on 3-6 of the most enticing ones.
Does your game feature permadeath? Is there innovative crafting? Maybe it features items you can use in other games?

Make sure that your screenshots are sized at least full HD (1920x1080 pixels), but 4k is better. If your game features complex HUD elements, remember to remove them when taking screenshots.

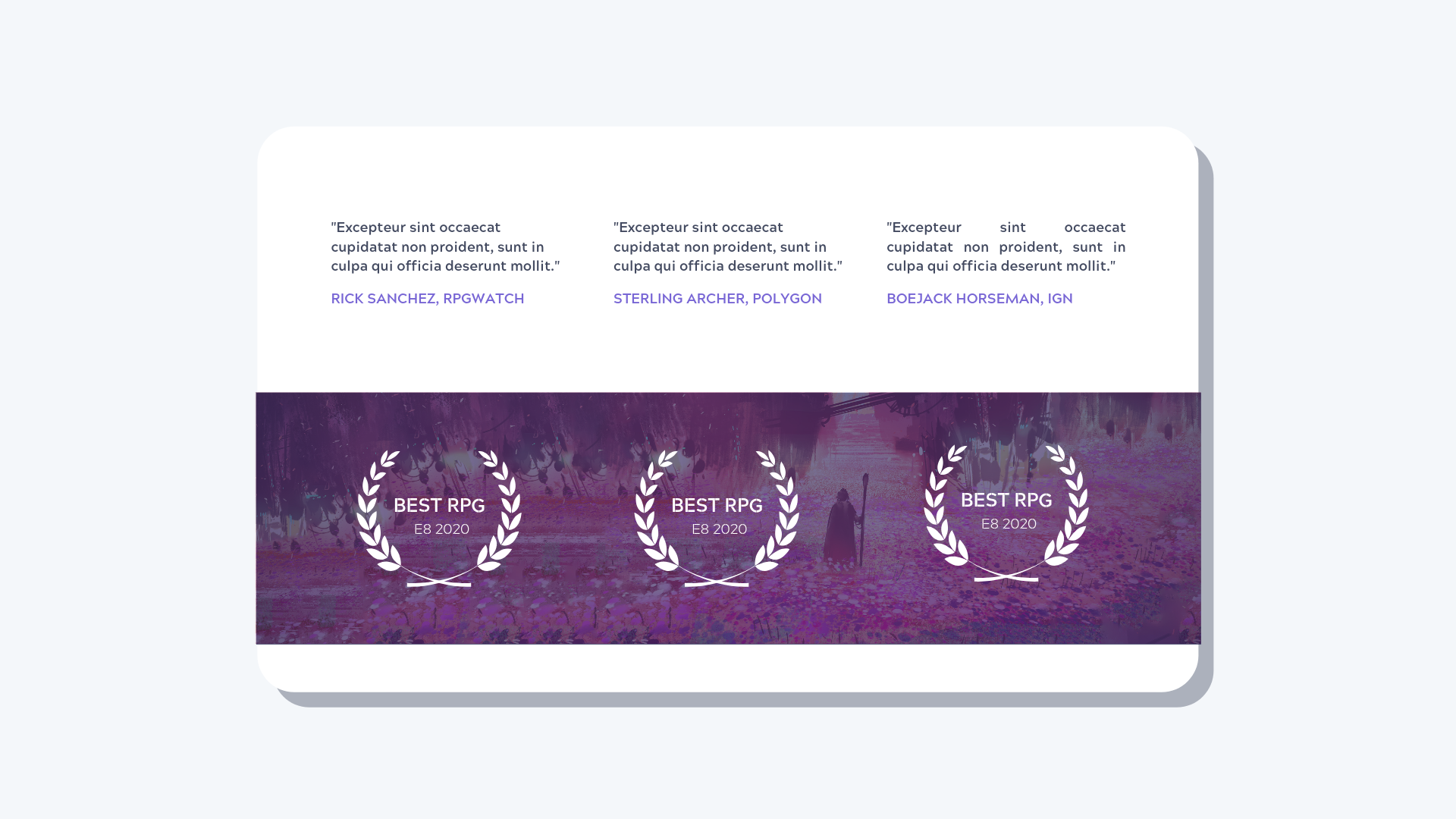
Influencer endorsement is one of the most effective ways to increase your game sales, but getting well-known journalists and streamers to review your game might be hard, especially if you're a lone-wolf developer or a new/small indie studio.
While you can try hiring a video game PR agency or utilizing out-of-the-box game marketing strategies to get the attention of the press, here's a tip: go after niche journalists writing for smaller publications. Besides being more likely to review your game, the publications they write for might also attract an audience that's more likely to purchase it.
You can apply the same logic when it comes to reaching out to YouTube and Twitch influencers—if you're building a steampunk game, try finding a Let's Player or a streamer that's covered BioShock, Dishonored, or other similar games.
Start by creating a list of journalists and influencers and email them, or you can even message them publicly or privately on social media. Once they're done reviewing your game, you can easily feature 3–6 of the best reviews on your website.
Earning awards might be trickier/more costly if you need to travel to game development festivals and conferences. An affordable alternative is to look for local indie game events that feature awards—or you can nominate your game online on IGF, IndieCade, IndiePrize, and similar websites.

The purpose of your website's footer is to act as a safety net to catch visitors before they hit the bottom of the page.
It's your last chance to convert visitors into buyers and email subscribers—and a place where you can include helpful links, like those to your press kit or social media accounts.
Lets's go over the typical footer elements:
Every once in a while, I'll come across a video game website that really draws me in, whether with clever calls-to-action, unique design, or by simply ticking all of the boxes of what a game website should have.
So, I've gone ahead and compiled a short list of video game websites to help you get inspired as you create your own.









Your website might not be perfect on your first try—and that's ok.
The alpha version of your game might look a bit unpolished or could have some bugs, and that's something that you can fix. The same goes for building and updating your website.
While my intention was to provide valuable information, useful guidelines, and a recipe for creating a website for your game, nothing written in this article is set in stone.
You can definitely think outside-the-box and explore different combinations or even outlandish designs—just remember to measure how they perform. This is where a free tool like Bitly could come in handy, to help you see how many people actually clicked on that "Buy Now" button.
So... Congrats! If you've made it this far, you should have enough of a foundation to get you started on building a kickass website for your game.
To help you get started, I've created a nifty indie game website creation kit that features this post in PDF format, along with some other goodies—download it here.